メールマガジンを配信するには、メールマガジンを購読してくれる読者を募る必要があります。
読者を募る方法は色々とあります。自社のホームページから読者になってくれたり、アンケートや自社の商品を購入していただき、それがきっかけで読者になってくれたり…etc。
メールマガジン配信ツールのMailChimp では、登録フォームだけでなく色々なフォームを作成することができます。登録解除や登録情報更新用のフォーム、また「welcome email」なども設定できます。
この記事では登録フォームの作成をみていきましょう。
メールマガジンの登録フォーム作成
①上部メニューの「Audience」を選択し Audienceの画面に移動します。
②の矢印アイコン(V)をクリックするとメニューが開きますので、③「Signup forms」を選択して下さい。下図 ↓ の画面が出てきます。
 1番上の「Form builder」(赤色囲み)を選択⇒「Select」をクリックします。「Form builder」ではフォームの編集や翻訳をすることができます。
1番上の「Form builder」(赤色囲み)を選択⇒「Select」をクリックします。「Form builder」ではフォームの編集や翻訳をすることができます。
フォームの作成
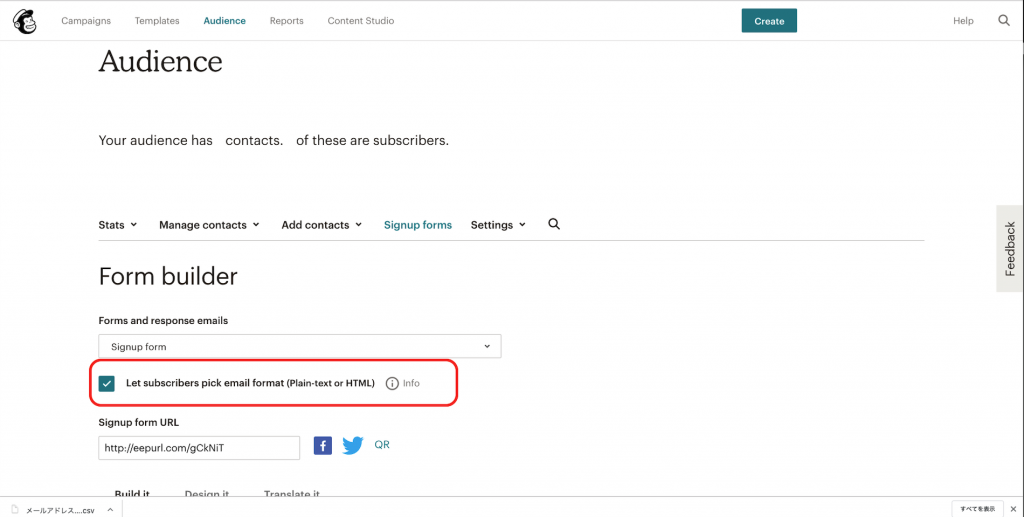
「Select」をクリックすると下図 ↓ のとおりフォームを編集画面に切り替わります。

①「Forms and response emails」は今回は登録フォームの作成なので「Signup form」のままで問題りません
参考までに…
「Signup Form」の部分をクリックすると、設定可能ないろいろなフォームの種類が表示されるので、必要に応じて設定するフォームを選択することができます。
 例)
例)
・confirmation “Thank you” page:購読完了ページ
・Profile update email : 登録情報更新メール
②赤囲い強調した部分、「Let subscribers pick email format (plain-text or HTML)」は、チェックを入れると購読者が HTML または テキストメールのどちらかを選択することができます
⇒チェックしないと HTMLメールのみ送信されます
翻訳
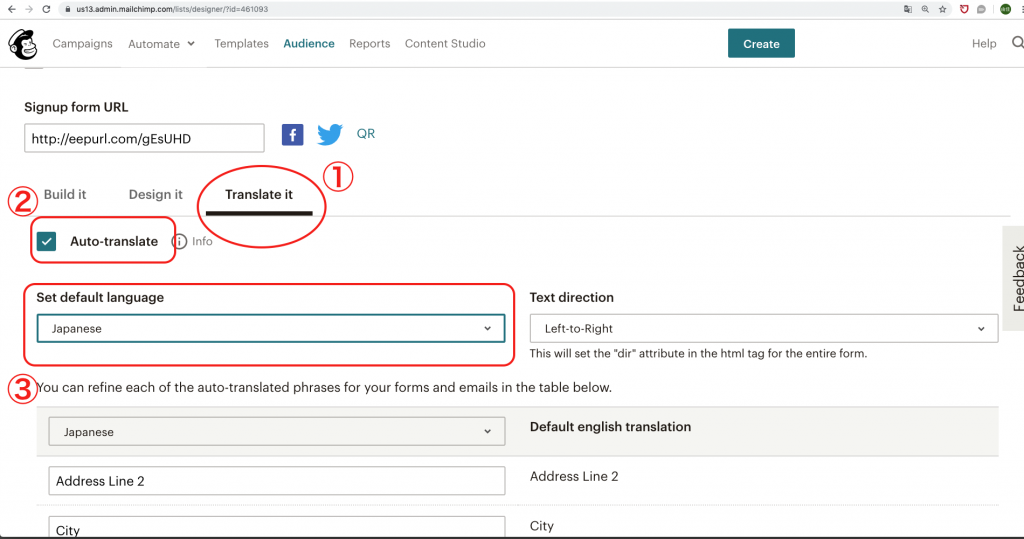
続きましてMailchimpは英語仕様のツールなので登録フォームの言語設定を編集します。下記(赤囲い①) ↓ タブの「Transla it」を選択し、下記画面を表示させてください。

②「auto-translate」にチェックを入れるとユーザーのブラウザの言語設定に合わせて自動的にフォームの言語を変更するようになります。
③「Set default language」:言語セレクタで「Japanese」を選択して下さい。
↓
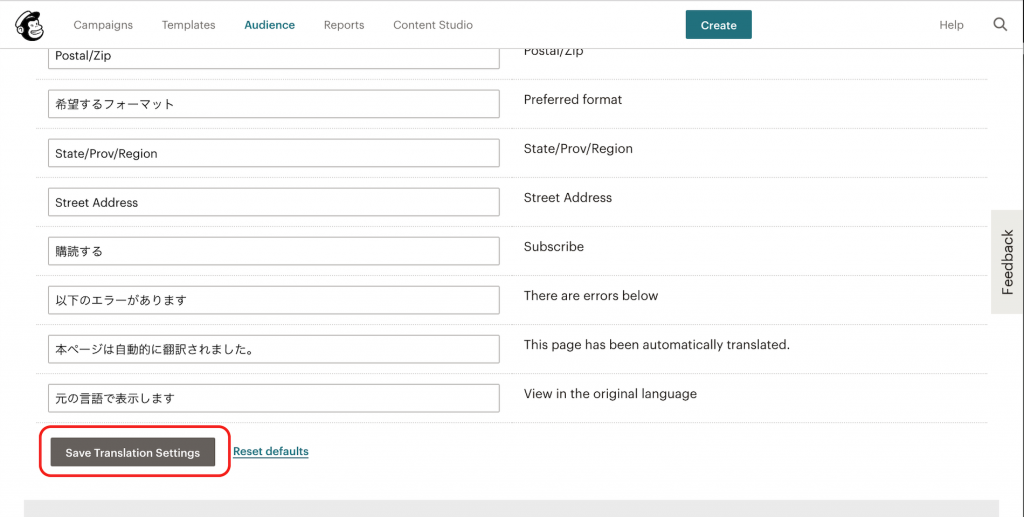
「Japanese」を選択後、下にスクロールして「Save Translation Settings」(下図 赤色囲み)をクリックして設定を保存します。

編集
Mailchimpは初期設定で必要のないフォームも入っているので、必要に応じて変更・削除して編集していきましょう。
⇒「Build it」をクリックして始めます。
今回の記事でAddress、Phone Number、Birthdayなどは必要ありませんので、削除していきます。 不要なフィールドを削除するには、マウスカーソルをフィールドに合わせると「+」「-」が表示されますので、「-」をクリックします。
不要なフィールドを削除するには、マウスカーソルをフィールドに合わせると「+」「-」が表示されますので、「-」をクリックします。
 ポップアップが表示され、実行しても良いか確認されますので、①「DELETE」と入力し、②「Delete」ボタンをクリックします。
ポップアップが表示され、実行しても良いか確認されますので、①「DELETE」と入力し、②「Delete」ボタンをクリックします。

削除したけどやっぱり追加したいという時は、右側にある「add a field」をクリックすると、フォームの項目を追加することができます。
デフォルトで英語になっている項目も日本語に編集ができます。
①左側にある編集する項目をクリック、次に②「Field settings」タブをクリックすると、フィールドを編集できます。③「Field label」を編集し、③編集が完了したら④「Save Field」をクリックで編集は完了です。
デザイン
「Design it」タブをクリックすると、フォームのデザインを編集する事が出来ます。「Page(フォームの周り)」、「Body(フォーム全体)」、「Forms(フォーム)」などのデザインを設定することが可能です。
 ブラウザの幅を狭めていると、デザイン編集項目が表示されない時がありあす。その場合、ブラウザの幅を最大値に変更すると表示されます。
ブラウザの幅を狭めていると、デザイン編集項目が表示されない時がありあす。その場合、ブラウザの幅を最大値に変更すると表示されます。
HTMLコードの取得
ウェブサイトに設置する登録フォームの埋め込みコードを取得します。「Signup forms」をクリック、「Embedded forms」を選択します。
 画面が切り替わり、デフォルトでフォームタイトルが英語で入っているので、適切なフォームタイトルに変更します(下図 ↓ 右側赤色囲い)
画面が切り替わり、デフォルトでフォームタイトルが英語で入っているので、適切なフォームタイトルに変更します(下図 ↓ 右側赤色囲い)

「Copy/paste onto your site」の枠内(上図 ↑ 右側赤色囲み)にあるコードをコピーして、フォームを設置するページに貼り付けます。
上図の例は「Classic」の例ですが、このほかに「Super Slim」や「Naked」というスタイルもあります。
また「Advanced」をクリックすると、Custom CSS や API のレファレンスへのリンクがあります。

ウェブページに貼り付け
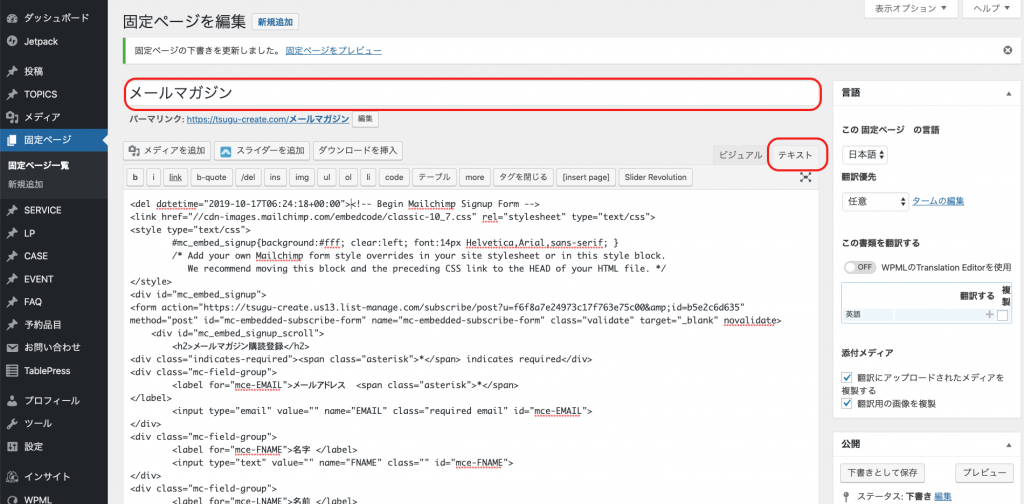
WordPressサイトのページ(投稿・固定ページ共通)にタグを貼り付けます。この時、ビジュアルエディタは使わずに、「テキスト」に変更してから貼り付けて下さい。
 プレビューをクリックすると、フォームが表示されている事が確認できます。
プレビューをクリックすると、フォームが表示されている事が確認できます。
 上図 ↑は完成図のプレビューですが、実はヒトテマを加えないと購読ボタンは「Subscribe」のままです。そのまま「Subscribe」と英語表記でも気にならないという場合は問題ございませんが、この部分を日本語にするには、直接 HTML を編集するのも1つの方法かと思います。
上図 ↑は完成図のプレビューですが、実はヒトテマを加えないと購読ボタンは「Subscribe」のままです。そのまま「Subscribe」と英語表記でも気にならないという場合は問題ございませんが、この部分を日本語にするには、直接 HTML を編集するのも1つの方法かと思います。
「Subscribe」は、type=”submit” の input タグの value 属性で設定可能です。
 これで、登録フォームの簡単な説明は終了です。いかがでしたでしょうか??
これで、登録フォームの簡単な説明は終了です。いかがでしたでしょうか??
やはり、英語表記がネックになると考えてしまうかもしれませんが、顧客リストと同様、一旦フォーマットを作成してしまえば色々と活用・応用ができるのがMailchimpの魅力です。
是非、登録フォームを活用して、どんどんメールマガジン購読者を集めHTMLメールをどんどん送信していきましょう。
次回の記事ではメール配信後の分析編を記事にまとめていきます。


